|
| How did an alliance of the world's leading tech companies fail?
|
In 2019 the FIDO Alliance pushed through a W3C recommendation:
Web Authentication: An API for accessing Public Key Credentials.
It was revised nine times before it was abandoned in 2021.
|
| This W3C document reads like the blueprint for a massive suspension bridge to be built across a "narrow creek".
The problem that needs to be solved for secure web authentication is actually very simple: insure the user is on the right web page;
e.g., "www.chase.com" not "www.chaze.com" (this completely stops phishing scams).
This could be accomplished by a simple change to the Web Bluetooth API;
the complexity of FIDO specification is completely unnecessary. |
| Their new process, Passkeys,
might be even worse than anything they have done in the past.
Passkeys may open a "back door" for evil corporations and evil governments;
the technology will never be implemented on a wide scale.
Seriously, any senior developer/architect who reads about the new FIDO process for trusting the operating system to transfer keys between systems will have an
"OMG!" reaction.
|
| The problem affecting the FIDO Alliance is the same problem affecting many aspects of our society, especially our politics:
the mindset of the tribal group. They were certain they were right, but they were not. |
| "Groupthink is a psychological phenomenon that occurs within a group of people in which the desire for harmony or
conformity in the group results in an irrational or dysfunctional decision-making outcome. Group members try to minimize conflict and reach a consensus decision without critical
evaluation of alternative viewpoints by actively suppressing dissenting viewpoints, and by isolating themselves from outside
influences."[ref]
|
| "Groupthink requires individuals to avoid raising controversial issues or alternative solutions, and there is
loss of individual creativity, uniqueness and independent thinking. The dysfunctional group dynamics of the 'ingroup' produces an 'illusion of invulnerability'
(an inflated certainty that the right decision has been made). Thus 'the ingroup' significantly overrates its own abilities
in decision-making and significantly underrates the abilities of its opponents (the 'outgroup')."[ref]
|
| It is possible for one individual to breakthrough the
the mindset of the tribal group, even when he/she is going up against some incredibly smart people who are absolutely certain they know what they are doing.
The story of John C. Houbolt
from the early days of NASA is a story that should be taught in every engineering program. John C. Houbolt was THE guy who figured out how to go to the moon.
He succeeded against strong opposition because his solution was technologically superior and because his ultimate concern was the success of the mission. |
 |
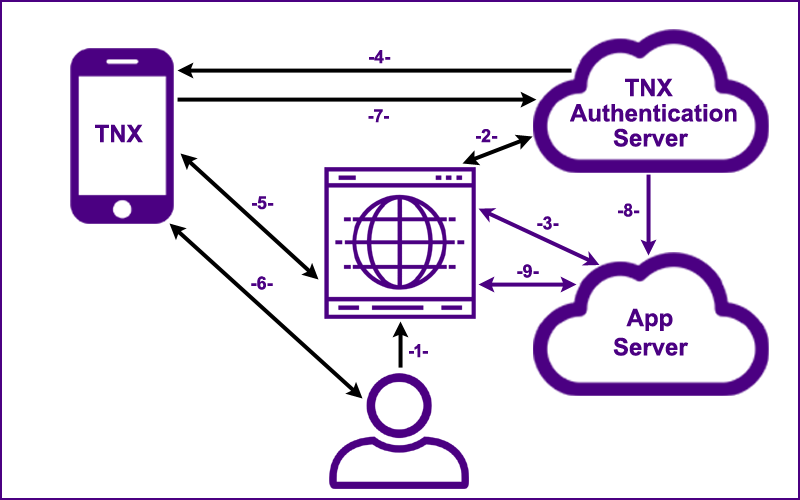
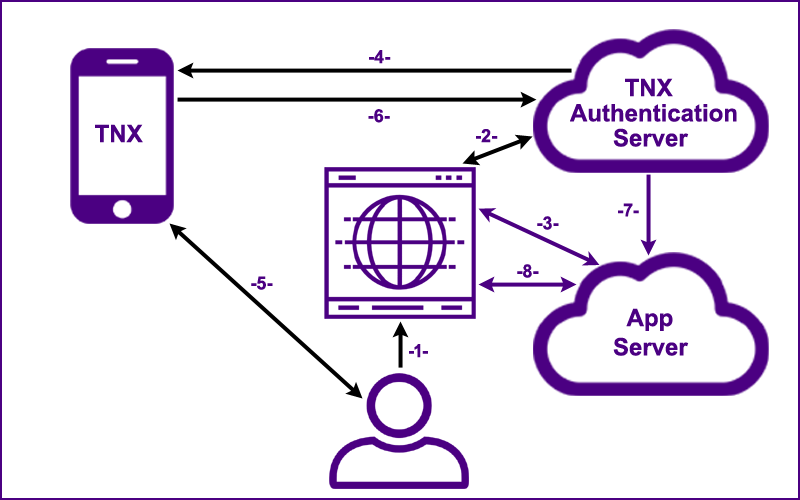
| Hover over the numbers below in sequence and you will realize how simple and elegant the
WebAuthn+ process truly is.
|

The user goes to the web application's "Sign On" page.
The generated Session UUID and the
host's domain name are sent to the user's smart phone directly from the web browser (application context)
over a local bluetooth connection.
This local out-of-band confirmation completely prevents phishing scams.
The generated Session UUID,
the Credential Type and the User Identifier (email) are sent to the TNX Authentication Server.
The server returns a visual Authentication Code (e.g., "WHSL LRTU FLVM") to the browser.
The generated Session UUID,
the Credential Type, the User Identifier and the
visual Authentication Code are sent to the user's smart phone
through an encrypted Firebase channel.
On a set interval (5 seconds), the browser pings the application server
with the Session UUID.
The server either responds with, "Not Authenticated", or with a valid Authentication UUID (if step 8 has been completed).
A WebSockets architecture is being implemented.
If the values from the server and the web browser are a valid match,
the user is notified of the sign on request.
The user touches the sign on button on his/her smart phone which initiates step 7.
The Session UUID is signed with the user's private key
(which is stored securely on the user's smart phone).
The Session UUID, the signed Session UUID along with the Credential UUID
are sent to the TNX Authentication Server which has a record of the user's public key. If the signature is valid a message is sent to the application server.
The Session UUID, the signed Session UUID
and the digital credential (containing the user's public key and all the user attributes) are sent as a JSON Web Token to the App Server in a secure and verifiable
cryptographic process.
Once verified, an authenticated session is established for the user.
With an authenticated session, the user now has secure access to the web application.
The simplicity of this authentication process is that the user goes to a web page, receives a notification on his/her smart phone and simply touches the sign on button.
|
|
For step five to work in a secure manner the host's domain name needs to be sent from the browser application code to the Bluetooth Gatt Server running on the user's mobile device. Application level (from within the browser code) messaging from the browser to the smart phone over bluetooth is not yet supported by the
Web Bluetooth API. The prototype uses the Nexus Chromium Browser which does support a Web Bluetooth call from the browser application context.
|
| This change solves the key problem that needs to be solved for web authentication to be secure: a secure "out of band confirmation" that the user is on the "right" web page; e.g., "www.chase.com" not "www.chaze.com" (this completely stops phishing scams).
|
| With this change, excluding attacks against the operating system and malware that mimics or compromises a true application, there is only one threat vector:
If a bad actor "looks over your shoulder", steals your password, then steals your smart phone, and defeats the fingerprint reader (or other security) before
you can report your smart phone lost or stolen... then the bad actor can access your account.
|
 |
| Session Specific Pairing |
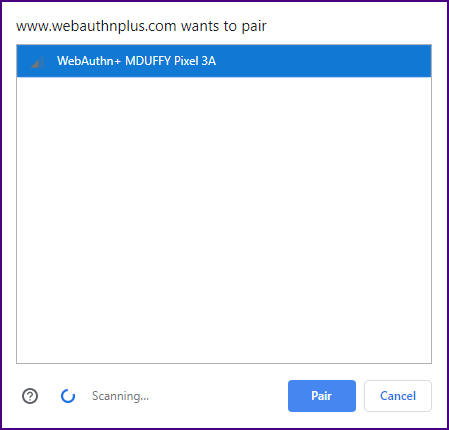
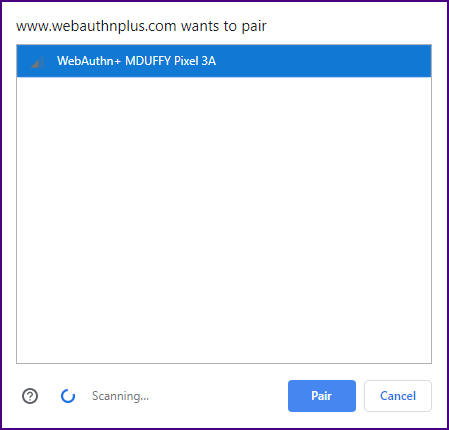
| The pairing process currently specified by the
Web Bluetooth API is not user friendly and not highly secure.
"Session Specific Pairing" would be a great improvement.
|
| Currently, JavaScript code in the web browser makes a request for a Bluetooth device advertising a specific service.
Any device with the service UUID within sixty meters will show up in the pairing screen.
|

|
| The user must select from potentially multiple devices in the pairing list.
The reason for this manual selection has to do with security. The creators of the Web Bluetooth API
did not want a web application to pair with just any Bluetooth device that happened to be close by and advertising a specific service.
|
| However, it is incredibly annoying to have to manually pair your mobile phone whenever you sign on,
especially when your phone is the only device in the list.
|
| The process would be far more efficient and secure
if a session UUID was added to the filters for the
Bluetooth.requestDevice() JavaScript method.
This session UUID would be sent to the mobile device by the browser and checked against the session UUID sent to the mobile device from the server.
With this change, Web Bluetooth pairing could become automatic and more secure (no chance of the user selecting the wrong device).
|
| In the Java Script, we would just add a sessionUuid to the services attributes:
|
| let device = await navigator.bluetooth.requestDevice({filters: [{services: [serviceUuid, sessionUuid]}]}); |
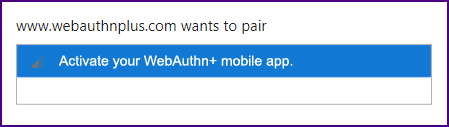
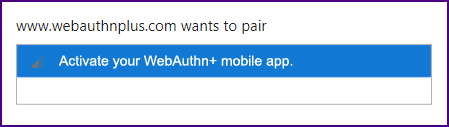
| A "message" attribute could also be added to the filters; e.g., "{message: ['Activate your WebAuthn+ mobile app.']}"
|

|
| Once the app is activated it will start advertising with the service UUID and the session UUID;
it will be picked up by the browser and automatically paired. Life will be beautiful.
|
| The Nexus Chromium Browser
supports "Session Specific Pairing".
|
 |
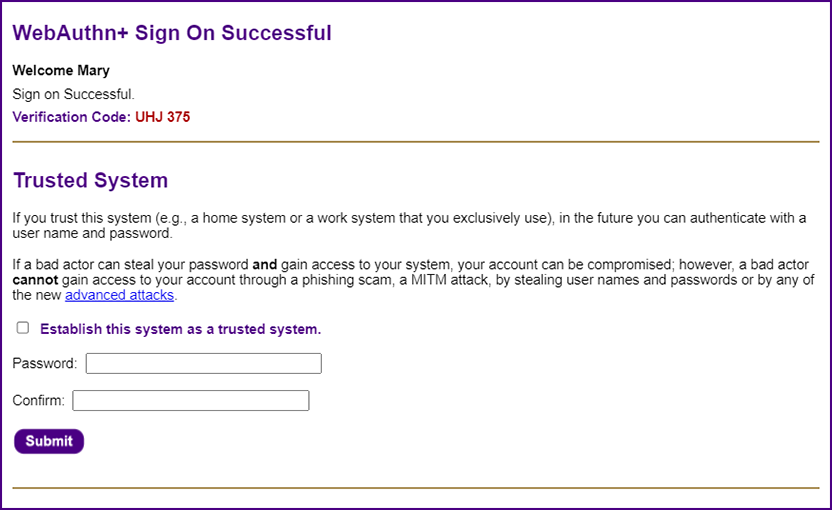
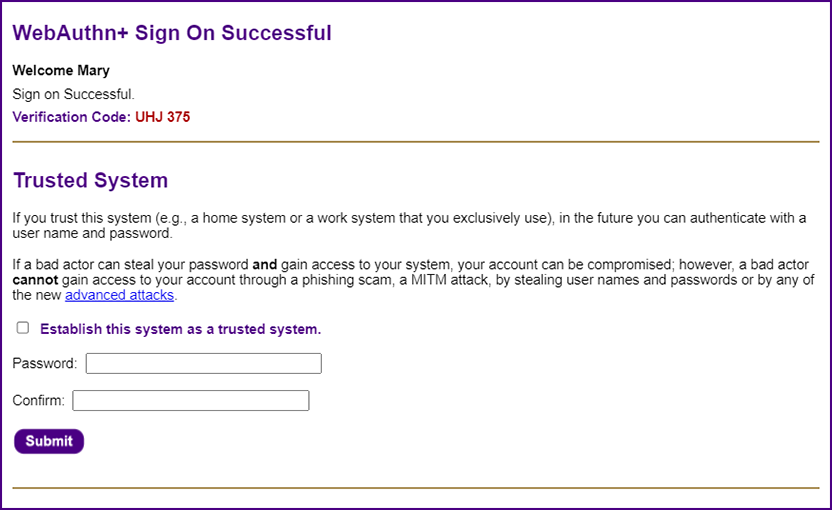
| Establishing a Trusted System ~ The Nirvana of Simple Passwords |
| The "Nirvana Solution" for authentication will enable users to keep simple passwords (which is what they really want). They do not want physical security keys or biometrics. They do not want to be required to use their smart phone for every authentication to every web application. They want simplicity (this is why basic user names and passwords have stuck around for so long).
|
| Once the user successfully signs on, he/she can designate the system as a "trusted system" (e.g., a home computer or an office workstation); in the future you can sign on to that "trusted system" with a user name (e.g., your email address) and a simple password (anything you choose, even "asd" or "123" or "pw").
|
| If you forget your password, you can simply reset it without making a support call. Everything is done with high levels of cryptographic security.
|

|
| The password can be incredibly simple because the value that the user enters is combined with a UUID salt value that is stored on the user's system
as a cookie (hence, the system needs to be secure). The values are used to generate a cryptographic hash using the
Stanford JavaScript Cryptography Library.
|
var out = sjcl.misc.pbkdf2(password, sjclSalt, sjclIterationCount, sjclLength);
var passwordHash = sjcl.codec.hex.fromBits(out).toUpperCase();
console.log("passwordHash: " + passwordHash); // TODO: remove
|
| A simple user password of "asd" becomes
"7C3249A2415F53FC1A8A150C60C9347CBC14AE0C62C7C5C73FF4BC45A15ECFCA"; this value is essentially a generated password
and is sent to the server over encrypted HTTPS. The value is hashed once again on the server with the Argon2id hashing algorithm (most secure) and stored on the server as a set of Argon2id parameters:
|
| '$argon2id$v=19$m=1048576,t=4,p=8$HQiUtZvto2icGsXVTF/BJw$emWzw24cLFhmnd8WUhZDyjRJHCg1C0J9542yTPCiACE' |
| Whenever the user signs on, the hash values are recalculated and compared with the stored hash value. Without access to the user's physical system and knowledge of the user's password, it is impossible for a bad actor to sign on,
even if there was a complete breach of the server data. The user can use the same simple password across multiple sites because each time it will be combined with a different salt value and will be stored on different servers as a completely different hash value.
|
| A cookie with a password on a trusted system is actually more secure than a digital certificate on a "trusted system". With a digital certificate
a bad actor just needs to access the system, either physical access or through malware.
When a cookie and a password are required a bad actor would need both. Essentially, the cookie turns your trusted system into a
"something you have" authentication factor.
|
|
Also, the user can always reset his/her own password. There is no need to call tech support.
|
| Everyone assumed that user names and passwords had to be eliminated in order to solve the authentication problem.
The paradox of the WebAuthn+ solution is that most users will be able to keep their user names and passwords,
and passwords can become even simpler.
|
WebAuthn+ provides an open source reference implementation.
A system is secure if the plans for the system are public, and the bad actors can still not break in.
|
 |
| No Bluetooth |
| How does the WebAuthn+ process work without bluetooth communication? |
|
There will be times when a user attempts to sign on from a browser on a system that does not have bluetooth capabilities.
WebAuthn+ works with or without bluetooth communication. Users with older systems are not excluded from the process.
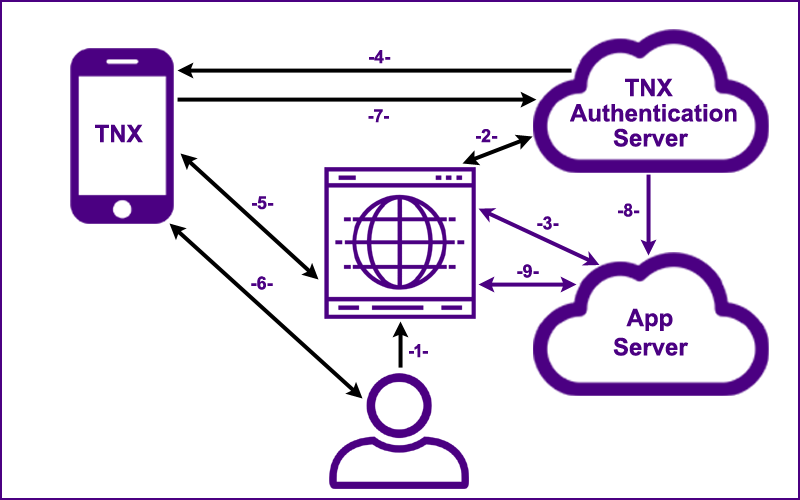
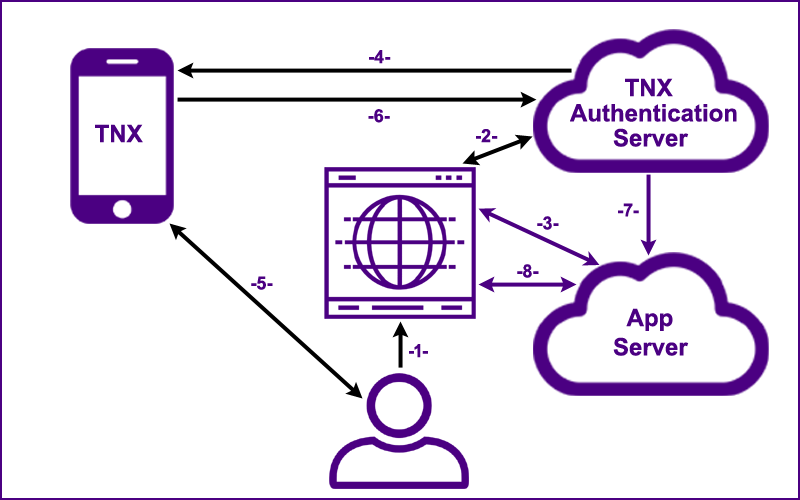
The graphic below provides an overview.
|
|
The most important step is step 5: The user must check the domain name which appears on both the sign on web page and on the user's smart phone.
|
| Hover over the numbers below in sequence and you will realize how simple and elegant the
WebAuthn+ process truly is.
|

The user goes to the web application's "Sign On" page.
The generated Session UUID,
the Credential Type and the User Identifier (email) are sent to the TNX Authentication Server.
The server returns a visual Authentication Code (e.g., "WHSL LRTU FLVM") to the browser.
The generated Session UUID,
the Credential Type, the User Identifier and the
visual Authentication Code are sent to the user's smart phone
through an encrypted Firebase channel.
On a set interval (5 seconds), the browser pings the application server
with the Session UUID.
The server either responds with, "Not Authenticated", or with a valid Authentication UUID (if step 8 has been completed).
The user is notified of the sign on request.
The user checks the domain name which appears on both the sign on web page and on the user's smart phone; if they match,
the user touches the sign on button on his/her smart phone which initiates step 6.
The Session UUID is signed with the user's private key
(which is stored securely on the user's smart phone).
The Session UUID, the signed Session UUID along with the Credential UUID
are sent to the TNX Authentication Server which has a record of the user's public key. If the signature is valid a message is sent to the application server.
The Session UUID, the signed Session UUID
and the digital credential (containing the user's public key and all the user attributes) are sent as a JSON Web Token to the App Server in a secure and verifiable
cryptographic process.
Once verified, an authenticated session is established for the user.
With an authenticated session, the user now has secure access to the web application.
The simplicity of this authentication process is that the user goes to a web page, receives a notification on his/her smart phone and simply touches the sign on button.
|
 |
|
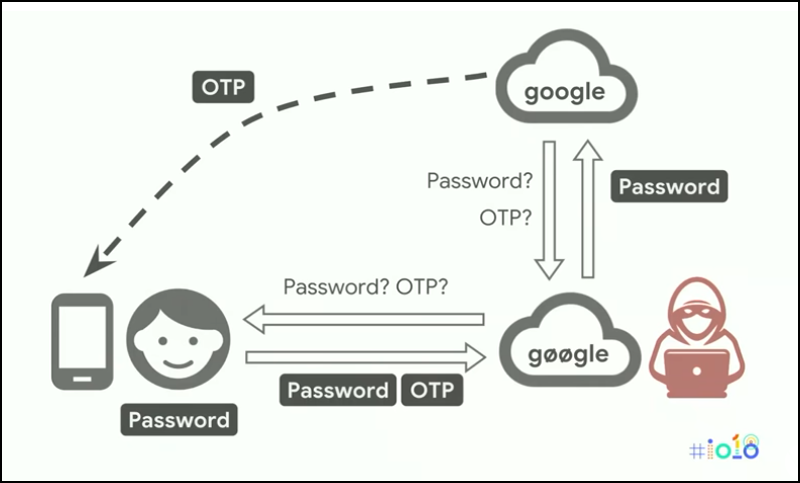
Why are current MFA systems so vulnerable?
|
|
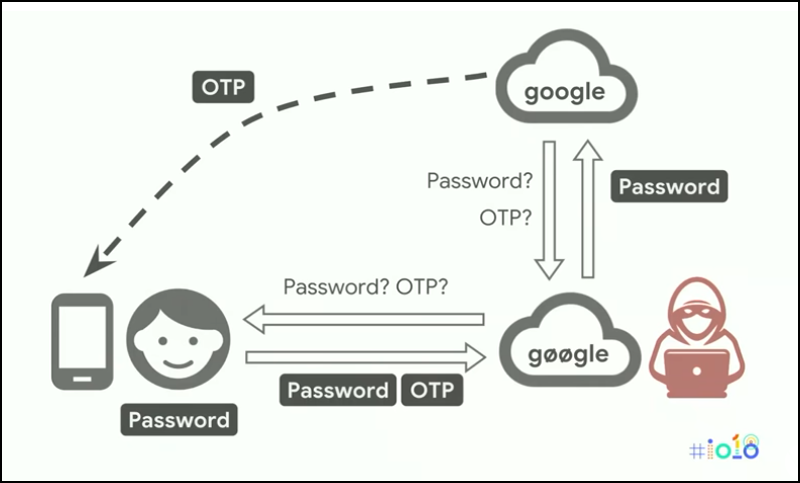
First, if a bad actor can convince you that you are on "www.chase.com" when you are really on "www.chaze.com" a "man-in-the-middle" phishing attack can be launched.
The graphic below, from a
Google I/O presentation, portrays such an attack.
|

|
| If there is no Web Bluetooth when WebAuthn+ is implemented, if a user is diligent about checking the domain name which appears on both the sign on web page and on the user's smart phone,
all will be well.
|
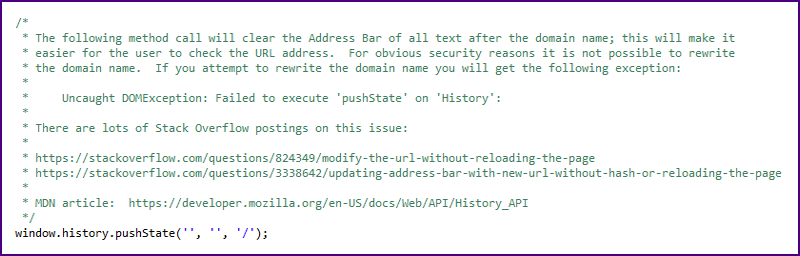
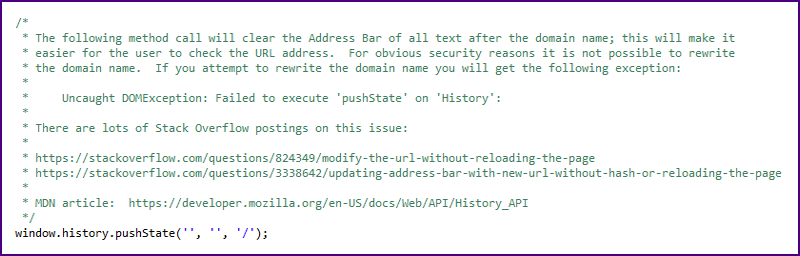
| In order to simplify the user's check, we clear the address bar of everything except the domain name.
The following excerpt is from our open source code:
|

|
| Unfortunately, relying on users to check the address bar in their browsers is a bad plan.
A better plan is to send the domain name from the web browser to the user's mobile device for programmatic verification. The Nexus Chromium Browser does support a Web Bluetooth call from the browser application context.
|
 |
| Implementation |
|
Any organization with a significant IT staff will be able to take the WebAuthn+ source code and implement the system
as a microcosm within their own environment. For companies with a modest IT staff, WebAuthn+ will be provided as a service
by the Trust Nexus. The license prevents others from running such a service.
|
Implementation and support are always the most difficult aspects in providing software as a service (SAS).
For users of WebAuthn+ as a service, the configuration will involve four very simple steps:
- Modify CSS styles for a template authentication page.
- Enter a JavaScript parameter for the URL of the App Server.
- Configure a REST process to accept the user's credential UUID and authentication UUID when confirmed by the TNX Server (step 8).
- Configure the Web App's authentication process to accept the JSON Web Token.
|
 |
| For more technical details please see the Cryptographic Overview.
|
 |
|
|